После того как установили SSL сертификат на ваш хостинг или vps (как установить бесплатный сертификат на vps читайте здесь) необходимо еще настроить CMS для корректного отображения в браузере. Настройка Wordpress SSL не сложный процесс. Рассмотрим возможные проблемы и методы их устранения, а так же рекомендации по использованию.
WordPress SSL и смешанный контент
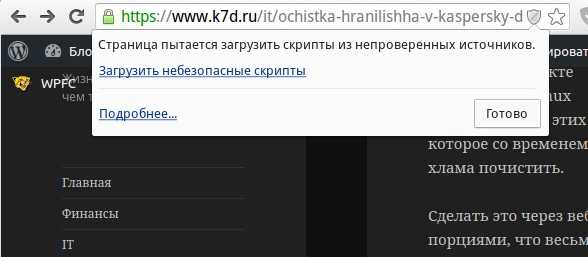
Если вы вебсервер настроен корректно, то сайт сразу будет нормально отображаться по SSL, однако могут возникнуть проблемы, когда в браузере при посещении сайта по защищенному протоколу значок в строке адреса будет показывать опасность и в подробностях указывать на смешанный контент. Это значит, что часть содержимого страницы загружается по незащищенному протоколу http. Это сообщение может вызвать так же форма, которая настроена на отправку данных по незащищенному протоколу.
Все эти нюансы необходимо устранить. Ваша задача найти все сторонние скрипты, внутренние и внешние изображения, которые загружаются по http, а так же формы, которые отправляют данные по http (в параметре action, которых указан адрес начинающийся с http). Большинство счетчиков, виджетов и крупных рекламных сетей уже поддерживают работу по https, поэтому вам необходимо просто поменять код на универсальный (без указания протокола). Вместо http://site.ru/scrip.js указывается //site.ru/script.js. Таким образом браузер будет обращаться к этому сайту по тому же протоколу, что и основной сайт откуда вызван скрипт.
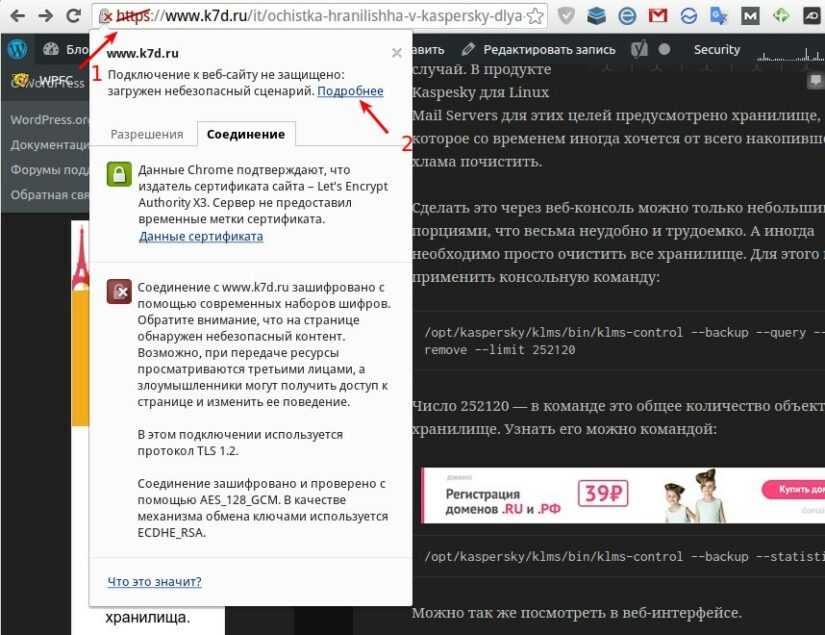
Чтобы найти все небезопасные элементы кликните по иконке протокола в адресной строке (1), а затем по ссылке подробнее в открывшемся окошке (2). Я показываю на примере браузера Google Chrome, но в других браузерах действия похожие (разве что в браузерах Microsoft не так, но кто их использует в нормальной жизни?).
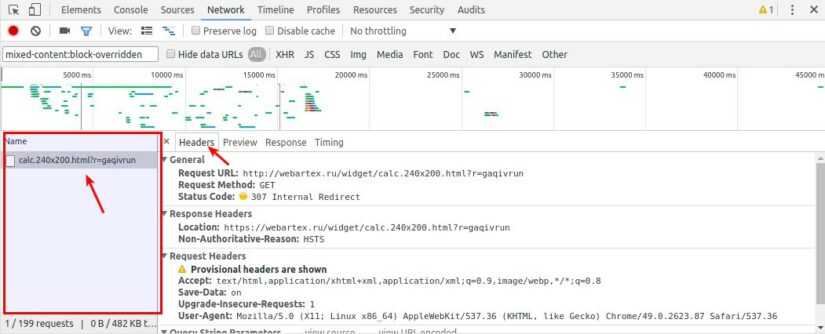
В открывшемся инспекторе мы видим внизу оповещение Active Mixed Content и ссылку на просмотр этого самого содержимого в сетевой панели. Кликаем по ней, а затем обновляем страницу и наблюдаем в окне какое содержимое загружается не по защищенному протоколу.
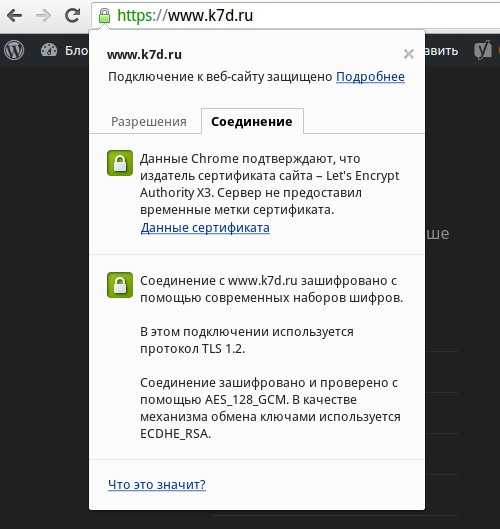
Находим и исправляем (или удаляем) весь некорректно загружающийся контент, затем заново открываем сайт в новой вкладке (просто обновить не всегда срабатывает), чтобы убедится, что теперь сайт не показывает предупреждение и значок зеленый.
Внутренние изображения можно попытаться исправить отредактировав записи или сделав это массово запросом mysql. Однако если вы не опытны то лучше использовать сторонний плагин например SSL Insecure Content Fixer. Благо, если вы используете встроенные инструменты для редактирования сообщений и вставляете картинки штатным образом, то делать этого не придется.
Смена основного адреса сайта с http на https
Многие плагины используют системные параметры адреса сайта WordPress для формирования URL. Например это используется таким плагином как YOAST SEO для формирования XML карты сайта. Если вы переводите основное зеркало сайта на SSL, то необходимо, чтобы и в карте сайта отображались адреса страниц с HTTPS.
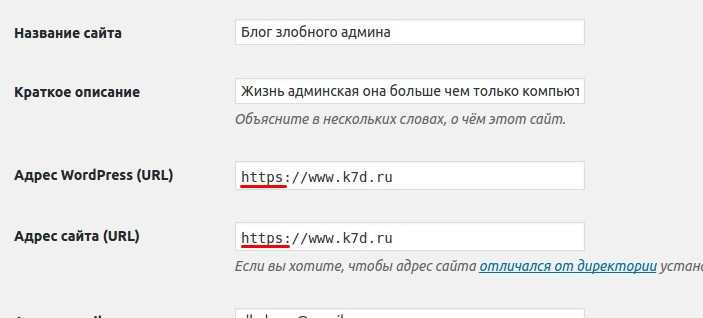
Для этого идете в настройки\общие и меняете Адрес WordPress (URL) и Адрес сайта (URL) на адрес с SSL
Переадресация с HTTP на HTTPS
Настройка WordPress SSL будет не полной без включения автоматической переадресации на защищенный HTTPS. Для этих целей существует 2 метода:
- Использовать плагин;
- Настроить вебсервер.
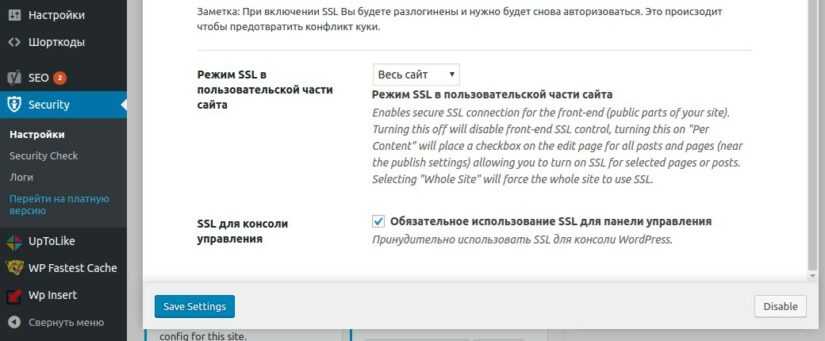
В первом случае я рекомендую использовать плагин IThemes Security. Он позволяет настроить обязательное использование SSL только в админ панели или на весь сайт тоже. Установите этот плагин, если вы этого еще не сделали. После этого идите в Security\SSL и включите опции как показано на изображении.
Настройка вебсервера доступна только обладателям VPS или собственных серверов. Поскольку чаще всего в качестве front-end сервера используется nginx то вот его вариант настройки:
server {
listen xxx.xxx.xxx.xxx:80;
server_name example.ru www.example.ru;
return 301 https://$host$request_uri;
}
server {
listen 443 ssl http2;
ssl_certificate /etc/letsencrypt/live/example.ru/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/example.ru/privkey.pem;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
ssl_ciphers 'EECDH+AESGCM:EDH+AESGCM:AES256+EECDH:AES256+EDH';
ssl_buffer_size 4k;
server_name example.ru www.example.ru;
.......
#прочие настройки сайта
} Как видите в данном примере в виртуальном хосте для сайта создано 2 раздела server. Один слушает на 80 порту, а второй на 443 и при попадании клиента на сайт по http происходит автоматический 301 редирект на https.
HTTPS и поисковые системы
После того как вы провели все работы по переводу сайта на https настало время сообщить поисковикам об этой радостной новости.
С Google все просто. Вам необходимо зайти в консоль вебмастера и просто добавить еще один сайт с https. Не смущайтесь, если вы уже добавляли ранее этот же сайт без https. Через некоторое время Google склеит оба сайта и в выдаче будет показывать уже защищенную версию сайта на тех же позициях (а то и выше!).
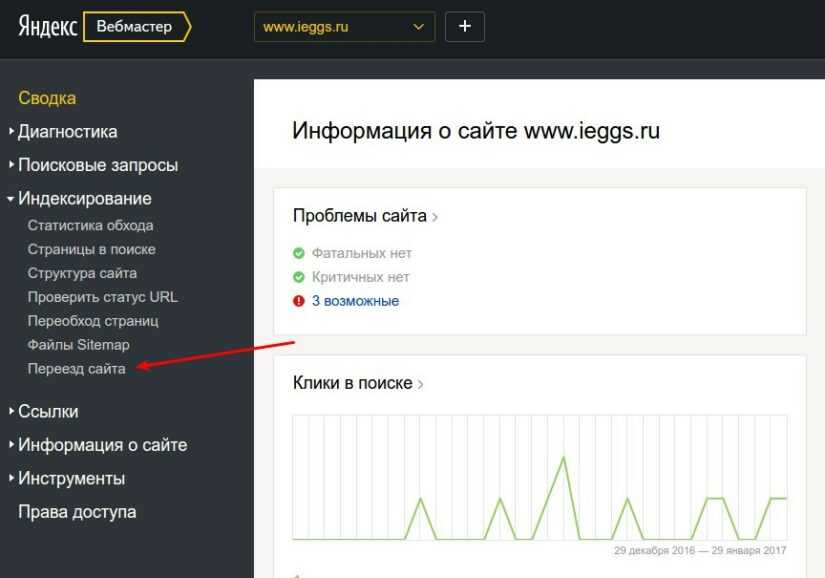
У Яндекс процедура несколько иная. Вам необходимо открыть существующий сайт в консоли вебмастера, зайти в раздел Индексирование\Переезд сайта.
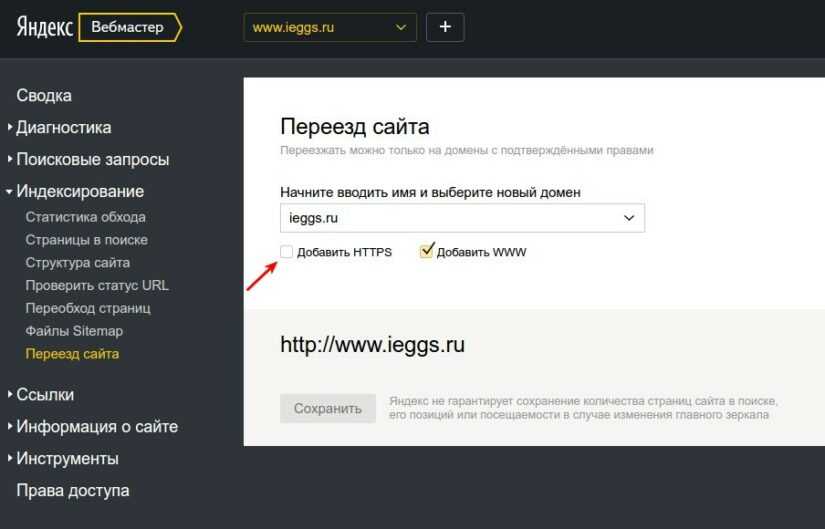
Затем отметить галочку «Добавить HTTPS» и нажать кнопку сохранить.
После этого дождаться когда Яндекс склеит сайты и обновит поисковую выдачу.
На этом базовая настройка WordPress SSL окончена. Возможно я что-то упустил или забыл написать — прошу не стеснятся дополнять в комментариях.












![Amavis Blocked BANNED > (.exe,.exe-ms,[trash]/0000.dat)](https://www.k7d.ru/wp-content/uploads/2018/04/amavis-335x220.jpg)




Внимание! Нажимая кнопку "Отправить комментарий" вы соглашаетесь с политикой конфиденциальности сайта.